【2023年最新】ブログの画像にPinterest保存ボタンを表示させる方法

サイト上の画像のPinterestの保存ボタンを表示させる方法について解説します。
結論、下記のコードを</body>タグ前に挿入すればOKです!
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-round="true">
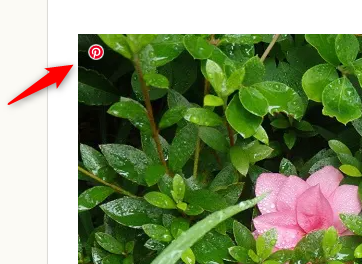
</script>下の画像のような保存ボタンが設置できます。

実はピンタレストの保存ボタンは、様々な種類があります。
もっと詳しく知りたい方は下記を読んでみてくださいね!
- ブログの画像にPinterest保存ボタンを表示させる方法
- 保存ボタン4つのバリエーションと各設定方法
- (上級編)Pinterest 保存ボタンを個別に表示させる方法

ブログ歴3年、ITエンジニア歴20年以上のりょうこです。
WordPressの設定やトラブル対応が得意技。
ブログ初心者さんを技術面から応援するサイトを運営しています。

今回はりょうこさんに寄稿いただきました!りょうこさん、ありがとう!
さらに詳しく知りたい方は、Pinterest公式情報(英語)をご確認ください。
サイトの画像に自動でPinterest保存ボタンを表示させる方法
ここではピンタレストの保存ボタンの設置設定の基本コードと表示例を紹介します。
サイトの画像に保存ボタンを表示させるには、以下のコードを保存ボタンを表示させたいページの</body>タグ前に挿入する必要があります。
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true">
</script>
Pinterest公式情報には「data-pin-hover=”true」は無くて良いと書かれていますが、入っていたほうが確実に動きました。
- スクリプトの詳細を知りたい方はここをクリック
-
- type=”text/javascrip”
- ここで書いているスクリプトはjavascriptですよ。という宣言。HTML5では省略可能。
- async defer
- JSファイルの読み込みと実行のタイミングを調整するために使う属性。
適切に使うことでWebページの読み込みスピードの改善に寄与する。
詳細は割愛するが、async と defer はそれぞれ異なる動きをする。両方指定した場合、デフォルトはasyncでasyncに対応していないブラウザのみdeferのタイミングになる(情報のソース)。
async属性を指定したスクリプトは、ページのレンダリングをブロックせずに実行されるためスクリプトがDOMの特定の部分に依存している場合、その部分がまだ読み込まれていないとエラーが発生する可能性がある。そのため、DOMに依存するスクリプトを非同期に実行する場合は、そのスクリプトを<body>タグの終了直前に配置することが一般的。 - src=”//assets.pinterest.com/js/pinit.js”
- 保存ボタンを表示するスクリプトの本体。
data-pin-hover=”true”- マウスを画像の上に持ってきたときにボタンを表示させる
上のコードを入れると、画像をマウスオーバーした際に画像左上に長方形の保存ボタンが表示されるようになります。


保存ボタンのバリエーションも下記で解説しています。
【テーマ別】Pinterest保存ボタンコードを貼り付ける方法
ここでは、下記のテーマでピンタレスト保存ボタンのコードを貼り付ける方法を紹介します。
- Cocoon
- JIN
- JIN:R
- SWELL

その他のテーマをお使いの方は「テーマ名+bodyタグ」などで検索してみてください。
※コードを貼り付けて保存する際にエラーが出てしまったら、こちらをご覧ください。
WordPressの無料テーマCocoonで設定する方法
すべてのページにピンタレストの保存ボタンを挿入するには、Cocoonでは以下の3つの方法があります。
- 「Cocoon設定」で設定する【★おすすめ】
- フッター用コードに貼り付ける
- 「テーマの編集」から貼り付ける
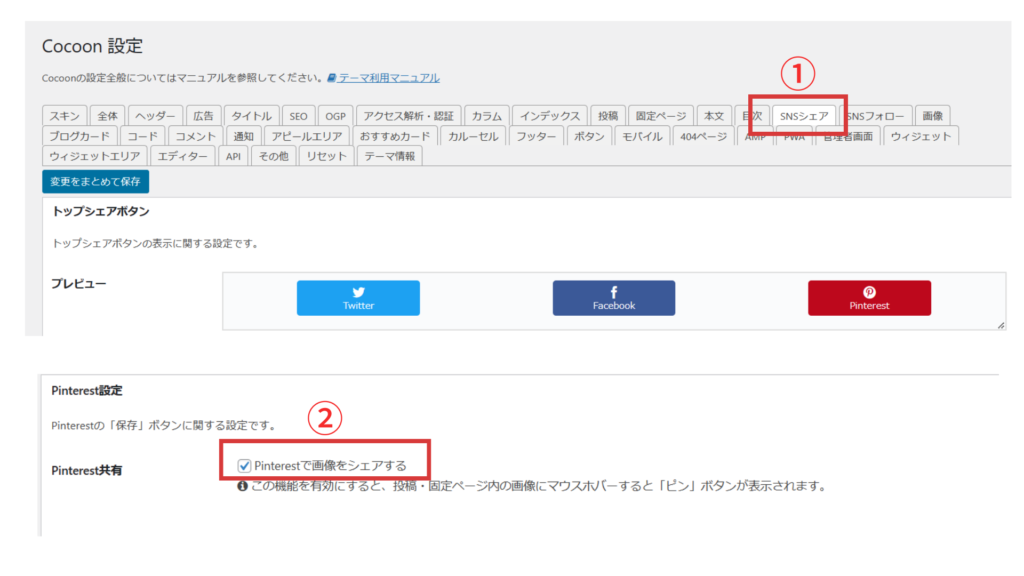
【最も簡単】「Cocoon設定」で設定する方法
Cocoon設定を使うとコードを貼り付ける作業をすることなく、ピンタレストの保存ボタンを設置できます。

これで設置完了です。
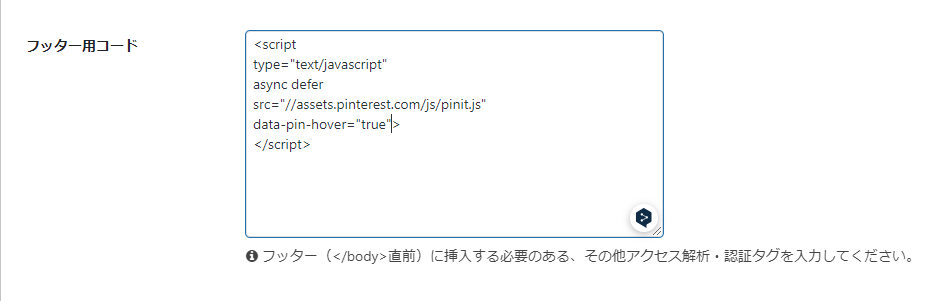
「フッター用コード」に貼り付ける方法
Cocoonの「フッター用コード」にコードを貼り付けることで、ピンタレスト保存ボタン生じさせることができます。
手順は次の通りです。
Cocoon設定の例↓

これで完了です。
「テーマの編集」から貼り付ける方法
これで完了です。
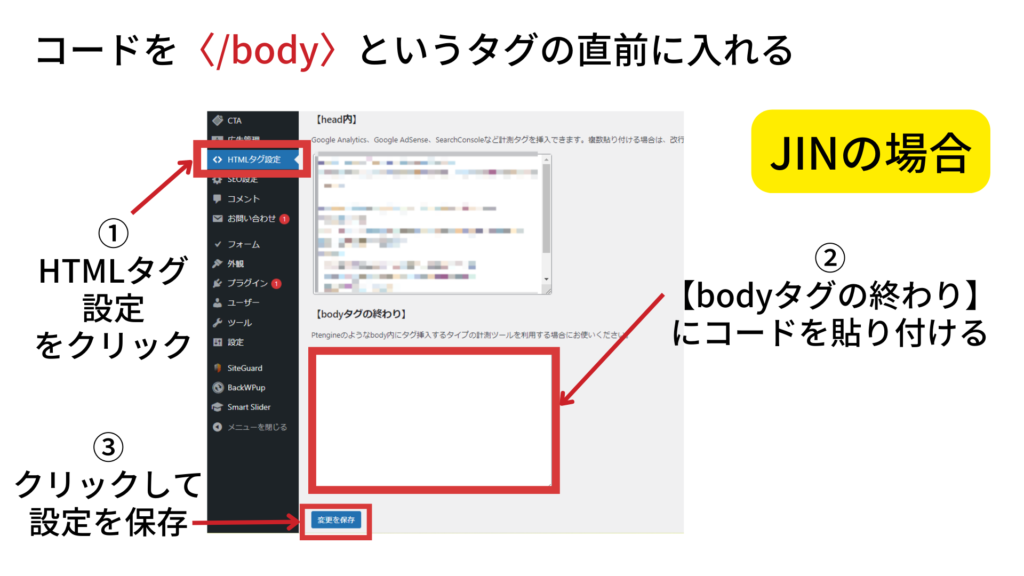
WordPressの有料テーマ「JIN」で設定する方法
ここでは「JIN」でのコードの貼り付け方を解説します。

これで完了です。
WordPressの有料テーマ「JIN:R」で設定する方法
ここでは「JIN:R」での設定方法を解説します。
これで完了です。
WordPressの有料テーマ「SWELL」で設定する方法
ここでは「SWELL」で設定する方法を紹介します。
これで完了です。
【ConoHa WING向け】保存時にエラーが出てしまったら
コードを貼り付けて保存をするとエラーになってしまうことがあります。
その際はレンタルサーバのWAF機能をOFFにしましょう。
手順は以下の通りです。

WAFは大切なセキュリティ機能なので、必ずONに戻しましょう!
Pinterest保存ボタンのバリエーション
保存ボタンには4つのバリエーションがあります。
- 四角いボタン
- 大きな四角いボタン
- 丸いボタン
- 大きな丸いボタン





特に何も指定しないと四角いボタンになります
基本のボタンにする場合

基本のボタンにする場合は下記のコードを設定しましょう。
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true">
</script>ボタンを丸ボタンにする場合
ページ上のすべての画像の表示させるボタンを丸ボタンにしたい場合は、基本のコードに
- data-pin-round=”true”
を追加します。
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-round="true">
</script>※上記のコードを全部コピーしてそのまま貼り付ければOK!
以下のように、アイコンだけのシンプルな丸い表示になります。


私は画像の邪魔になりにくい、この丸ボタンの利用を推奨しています。
ボタンを大きくする場合(四角)
ページ上のすべての画像の表示させるボタンを大きな四角にしたい場合は、基本のコードに
- data-pin-tall=”true”
を追加します。
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-tall="true">
</script>※上記のコードを全部コピーしてそのまま貼り付ければOK!
基本のボタンが大きくなります。

ボタンを大きくする場合(丸)
ページ上のすべての画像の表示させるボタンを大きな丸いボタンにしたい場合は、基本のコードに
- data-pin-tall=”true”
- data-pin-round=”true”
を追加します。
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-tall="true"
data-pin-round="true">
</script>※上記のコードを全部コピーしてそのまま貼り付ければOK!
丸いボタンが大きくなります。


保存ボタンの設置はここまでわかっていれば十分です!しかしもっと凝った設定がしたい人は下記もご覧ください。
【上級者向け】Pinterest 保存ボタンを個別に表示させるHTMLコード例
前半は、画像の上にボタンを自動的に表示させるコードを紹介してきました。
ここからは、保存ボタンのみをページ上に表示させるためのHTMLコードをご紹介します。
特徴は「buttonBookmark」機能を使える点です。
buttonBookmarkとは、ページ上のすべての画像が表示されているフォームを表示し、そこからPinしたい画像をユーザーさんに選んでもらう機能です。

個別にボタンを表示させる機能を使用する場合は、前半の「サイトの画像すべてに自動で保存ボタンを表示させる」設定はしないでください。
基本情報
以下のアンカータグ(リンク)に、必要な属性を追加していきます。
<a href="https://www.pinterest.com/pin/create/button/" > </a>最も基本の属性は、data-pin-do 属性です。
以下のいずれかを追加して使います。
- data-pin-do=”buttonBookmark”
- data-pin-do=”buttonPin”
| 値 | 意味 |
|---|---|
| buttonBookmark | クリックすると、ページ上のすべての画像が表示されているフォーム(image picker form)が表示される。そこからユーザーは任意の画像を選択できる。 data-pin-do属性を省略すると、buttonBookmarkが選ばれている状態になる。 |
| buttonPin | 1つの画像を指定でき、クリックすると直接ピン作成フォームに移動する。 同時にmedia属性を使用して画像のURLを指定する必要がある。 他のオプションとしては、PinのURLを指定するurl属性と、Pinの説明を指定するdiscription属性がある。 |
data-pin-do=”buttonBookmark”の例
クリックすると、ページ上の任意の画像を保存できるフォーム(image picker form)を表示します。
<a href="https://www.pinterest.com/pin/create/button/" data-pin-do="buttonBookmark"> </a>↓このようになります:保存ボタンをクリックしてみてください

data-pin-do=”buttonBookmark” は省略することもできます。省略した場合は以下のコードになります。
<a href="https://www.pinterest.com/pin/create/button/" > </a>data-pin-do=”buttonPin”の例
クリックすると指定した画像のPin作成フォームに移動します。
<a
data-pin-do="buttonPin"
href="https://www.pinterest.com/pin/create/button/?url=https://tekuteku-ryoiku.com/ikuta-ryokuchi/&media=https://tekuteku-ryoiku.com/wp-content/uploads/2023/08/20230803161633_p505-768x576.jpg&description=生田緑地のメガスタースリーはかっこいい!" >
</a>href=”https://www.pinterest.com/pin/create/button/?
のあとに
url=(PinのURL)&
media=(画像のURL)&
discription=(PINの説明 ) “
を追加します。
media は必須ですが、urlとdiscription は省略可能。
PINの説明以外は、 & や ” も含めてすべて半角文字を使用します。
説明上3行にしていますが、改行やスペースは入れないで下さい。
↓このようになります。ボタンをクリックしてみてください。
記事が既にPinとして登録されているせいか、discriptionは反映されませんでした。
ボタンの見た目を変える方法
丸い保存ボタン
丸い保存ボタン にするには
- data-pin-shape=”round”
を追加します。
<a
href="https://www.pinterest.com/pin/create/button/"
data-pin-shape="round">
</a>
丸いボタン(data-pin-round)を使うと、後述する「ピン数の表示機能」は無効になります。
大きな保存ボタン(四角)
大きな保存ボタン(四角)にするには
- data-pin-tall=”true”
を追加します。
<a
data-pin-tall="true"
href="https://www.pinterest.com/pin/create/button/" >
</a>なお、推奨されていない形式ですが「data-pin-save=”false”」を追加すると、ボタンが古い スタイルになります。
<a
data-pin-tall="true"
data-pin-save="false"
href="https://www.pinterest.com/pin/create/button/" >
</a>大きな保存ボタン(丸)
大きな保存ボタン(丸)にするには
- data-pin-shape=”round”
- data-pin-tall=”true”
を追加します。
<a
data-pin-shape="round"
data-pin-tall="true"
href="https://www.pinterest.com/pin/create/button/">
</a>ピン数を上に表示
ピン数を上に表示するには、
- data-pin-count=”above”
を追加します。
ピン数を上に表示する形式のボタンは、data-pin-do=”buttonPin” のみ対応です。
ここでは見やすさのため、ボタンを大きく(data-pin-tall=”true”)しています。
<a
data-pin-do="buttonPin"
data-pin-count="above"
data-pin-tall="true"
href="https://www.pinterest.com/pin/create/button/?url=http://www.foodiecrush.com/2014/03/filet-mignon-with-porcini-mushroom-compound-butter/&media=https://i.pinimg.com/736x/17/34/8e/17348e163a3212c06e61c41c4b22b87a.jpg&description=So%20delicious!" >
</a>↓このようになります:
ピン数を横に表示
ピン数を横に表示するには
- data-pin-count=”beside”
を追加します。
ピン数を横に表示する形式のボタンは、data-pin-do=”buttonPin” のみ対応です。
ここでは見やすさのため、ボタンを大きく(data-pin-tall=”true”)しています。
<a
data-pin-do="buttonPin"
data-pin-count="beside"
data-pin-tall="true"
href="https://www.pinterest.com/pin/create/button/?url=http://www.foodiecrush.com/2014/03/filet-mignon-with-porcini-mushroom-compound-butter/&media=https://i.pinimg.com/736x/17/34/8e/17348e163a3212c06e61c41c4b22b87a.jpg&description=So%20delicious!" >
</a>↓こうなります:
保存ボタンのカスタマイズ
保存ボタンを好きな画像に差し替えるには
- data-pin-custom=”true”
を追加し、<img>タグで画像を指定します。
ボタンを好きな画像に差し替えられますが、作成する画像はPinterestのブランドガイドラインに従う必要があります(以下はあくまで例です)。
<a
data-pin-do="buttonPin"
data-pin-custom="true"
href="https://www.pinterest.com/pin/create/button/?url=http://www.foodiecrush.com/2014/03/filet-mignon-with-porcini-mushroom-compound-butter/&media=https://i.pinimg.com/736x/17/34/8e/17348e163a3212c06e61c41c4b22b87a.jpg&description=So%20delicious!" >
<img
src="https://www.pinblo.net/wp-content/uploads/2023/08/click-here.png"
width="50"
height="50">
</a>↓このようになります:

Pinterestの保存ボタン設置方法|まとめ
今回はピンタレストの保存ボタンの設置方法を解説しました!
ピンタレストの保存ボタンの設置方法や様々なバリエーションを知ることができたのではないでしょうか?
結論、下記のコード下記のコードを</body>タグ前に挿入すればOKです!
<script
type="text/javascript"
async defer
src="//assets.pinterest.com/js/pinit.js"
data-pin-hover="true"
data-pin-round="true">
</script>
このコードを貼ると、ぽこさんおすすめの丸型の保存ボタンが設置できます。

その他のバリエーションは下記をご覧ください。
テーマ別の設定方法はこちらを参考にしてください。

以上、参考になれば幸いです!すごい難しいピンタレスト公式ページを解読してくださったりょうこさんに感謝です!!

ぽこさん、お声がけありがとうございました!
この記事で保存ボタンを設置できるかたが一人でも増えると嬉しいです。
普段は、初心者さん向けWordPressブログのお悩み解決サイト「IT系ワーママの毎日てくてっく」を運営しています。
ブログでお困りの方はよかったら遊びにいらしてくださいね。


